[GA&AdWords] 애드워즈를 위해 구글애널리틱스에 설정하는 항목들
안녕하세요 천해인입니다.
구글 애널리틱스 도움말 센터에서는
구글 애드워즈를 위해 애널리 틱스에 설정해야하는
항목들에 대해 알려주었네요.
이걸 왜 이제 봤지;;
이번 기회에 각 항목별로 정리해 보려 합니다.
일이 바쁘다보니
하나하나 정리할 시간이 없다는게 아쉽네요 ㅠㅠ
틈틈히 시간내서
블로그에 정리해야 겠습니다.
후, 열심히 정리하시는 블로거님들 존경합니다.
궁금 하신 분들을 위해
애널리틱스를 위해 애드워즈 구성하기
링크 연결해 드립니다.
↓↓↓↓↓↓
영문으로 전환하여 보는게 저는 더 편해서
두개 다 첨부해 봅니다 :)
'Marketing > Google Analytics' 카테고리의 다른 글
| [개발자모드] Hello Analytics - Google Analytics API 사용법 / Javascript (0) | 2018.03.23 |
|---|---|
| Google Analytics 에서 Users란? (0) | 2017.12.27 |
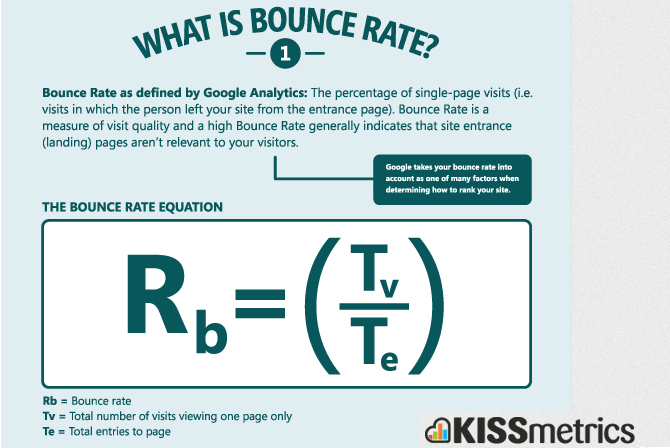
| 이탈률(Bounce Rate) 이란 무엇인가? (0) | 2017.12.21 |
| GA의 시작: Google Analytics Academy (3) | 2017.12.19 |























 , 단위(%) 입니다.
, 단위(%) 입니다.



