구글 태그매니저(Google Tag Manager) 설치하기-(1) 웹
'Web'사이트에 Tag Manager 설치하기를 알아보겠습니다.
여기서 'Web (웹)'이란,
PC (컴퓨터) 또는 Mobile (모바일), Tablet (타블렛)으로
접속이 가능한 홈페이지 / 블로그 등의 사이트를 말합니다.
저번 글에서 알려드린
설정 방법(웹)
웹사이트에 태그 관리자를 시작하려면 다음 단계를 따르세요.
- tagmanager.google.com에서 계정을 만들거나 기존의 계정에 액세스합니다.
- 계정에서 사이트에 대한 컨테이너를 만듭니다.
- 사이트에 컨테이너 스니펫을 추가합니다.
- 하드코딩된 태그(예: 애드워즈 또는 DoubleClick 태그)를 사이트의 소스 코드에서 태그 관리자로 이전합니다.
읭??????
아주 친절한 설명 감사합니다..
- tagmanager.google.com에서 계정을 만들거나 기존의 계정에 액세스합니다.


설정 방법(모바일 앱)
Google 태그 관리자는 Firebase와 통합되어 있습니다. Firebase는 완벽한 개발 도구 및 분석 기능을 제공하는 Google의 모바일 앱 플랫폼입니다. 태그 관리자를 앱에 추가하면 코드를 수정하거나 업데이트한 버전의 앱을 게시하지 않고도 측정 설정을 변경할 수 있습니다.
모바일 앱용 태그 관리자를 설정하려면 다음 단계를 따르세요.
- tagmanager.google.com으로 이동하여 태그 관리자 계정을 만들거나 로그인합니다.
- 앱에서 사용할 컨테이너를 계정에서 만듭니다('모바일 앱' 옵션 선택).
- 적절한 컨테이너 유형(Android, iOS)과 SDK 버전(Firebase, 이전 SDK)을 선택합니다.
자세한 내용은 태그 관리자 개발자 설명서를 참조하세요.






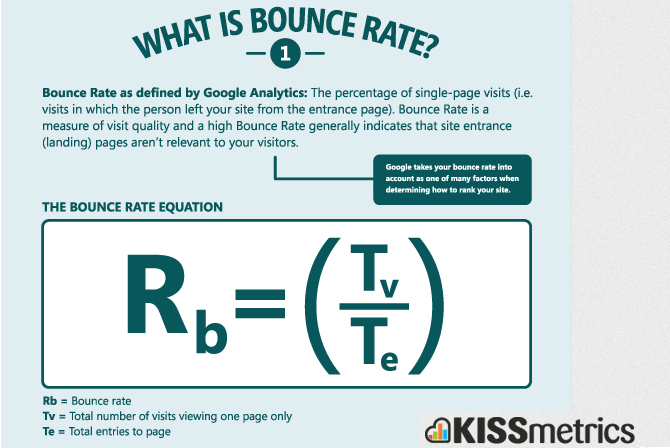
 , 단위(%) 입니다.
, 단위(%) 입니다.



